Safari et le overflow
 J’ai été confronté à un problème bizarre sur Safari: des liens toujours actifs en dehors d’un conteneur en overfow.
J’ai été confronté à un problème bizarre sur Safari: des liens toujours actifs en dehors d’un conteneur en overfow.
Présentation
Pour illustrer le problème, voici une page à afficher sur Safari.
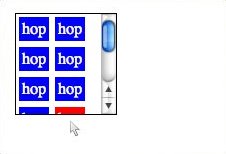
Le premier exemple montre des liens dans un conteneur avec un overflow: auto. Il n’y a aucun problème.
Dans le deuxième exemple, j’ai mis chaque lien en float: left. Et là on voit le problème. Il est possible de cliquer sur les liens qui sont en dehors du conteneur, comme si le overflow ne désactivait pas qui n’est plus visible.
La solution
Au départ, j’avais pensé à résoudre le problème par javascript. Mais au final, j’ai trouvé une astuce en HTML+CSS.
J’ai utilisé un conteneur supplémentaire pour les liens, à l’intérieur du conteneur avec le overflow. A la suite des liens, j’y ai ajouté un élément avec un clear: left. Et ça supprime le problème.
Commentaires