SolfegeJS
 Ça fait maintenant plus d’1 an que je fais du NodeJS et mon constat sur les framework est qu’il n’y a rien de vraiment sérieux.
Je tente donc de créer mon propre système modulaire destiné à la création d’application (web ou pas).
Ça fait maintenant plus d’1 an que je fais du NodeJS et mon constat sur les framework est qu’il n’y a rien de vraiment sérieux.
Je tente donc de créer mon propre système modulaire destiné à la création d’application (web ou pas).
État des lieux
J’exclue ExpressJS ou koaJS car ils sont trop simples. On crée rapidement des applications avec, mais il n’y a pas d’organisation des fichiers, ni d’architecture. Ils sont souvent utilisés comme base pour d’autres framework comme SailsJS. Je ne le fais pas car ça me permet d’apprendre et de maitriser vraiment toute la chaîne de fonctionnement.
Il y a de bonnes idées dans SailsJS ou FlatironJS mais ça ressemble toujours à des petits sites.
Inspiration
Comme langage backend, j’ai d’abord appris PHP. J’ai utilisé Zend Framework et Symfony. Ils ont des approches différentes et ils sont plutôt efficaces.
Je me suis inspiré principalement de Symfony mais au fur et à mesure du développement, j’ai fait d’autes choix de design. La grosse différence c’est qu’on construit un projet PHP derrière un serveur HTTP (Apache, nginx, …) qui va exécuter le code pour chaque requête, alors qu’un projet NodeJS lance un serveur et gère toutes les requêtes.
On peut évidemment servir le serveur NodeJS à travers Apache ou nginx, mais fondamentalement la gestion de la requête est différente. En PHP, on est déjà en bout de chaine, il faut gérer l’initialisation du site pour chaque requête. En NodeJS, on initialise le site et on gère la requête. Et je ne parle pas du côté asynchrone qui a ses avantages comme ses inconvénients.
Le principe
SolfegeJS est plus qu’un framework pour créer des sites internet. Je l’ai architecturé comme une application où la création d’un site revient à utiliser des modules. Une application peut être simplement une ligne de commande à lancer ou un daemon avec une interface web.
J’ai repris l’idée des bundles de Symfony qui contiennent un peu tout et n’importe quoi. J’ai donc aussi créé un moyen de les référencer via des URIs internes.
Pour les fichiers de configuration, pas de YAML ou XML. Je prends directement du Javascript et pas de JSON parce que je voulais des commentaires. Ça n’empêche pas de gérer plus tard d’autres formats. Ce ne sont que des fichiers de configuration après tout.
Où j’en suis ?
J’avance à mon rythme. Je ne peux pas consacrer beaucoup de temps à ce projet. Je crée les différents modules pour faire tourner un site internet avec toutes les optimisations que ça requiert.
Je n’ai pas du tout repris le fonctionnement de Assetic. Je n’aime pas l’idée de parser les templates.
Je vais créer des applications pour affiner les modules utiles et prouver que ça marche. Dans cet exercice, il y aura probablement du refactoring, mais j’espère qu’il n’y aura pas de bouversement fondamental.
Les premiers exemples
Je rempli le site au fur et à mesure. J’ai créé 3 exemples d’application.
Une horloge qui s’affiche dans le terminal

Pour commencer, cet exemple montre juste comment un bundle écoute l’événement “start” de l’application.
Source : https://github.com/neolao/solfege-example-clock
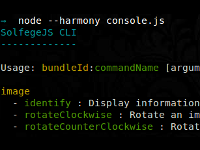
Manipulation d’image

Ici, j’utilise le bundle solfegejs-cli pour exposer une API en ligne de commande.
solfegejs-cli écoute un autre événement de l’application : “bundles_initialized”. Cela lui permet de récupérer la configuration des autres bundles référencés dans l’application pour ainsi exposer des commandes.
Source : https://github.com/neolao/solfege-example-image-manipulation
Simple site web

Évidemment, on peut créer un site web. J’utilise ici ces bundles :
- solfegejs-server crée un serveur HTTP et de gère les requêtes
- solfegejs-server-router s’occupe du routing
- solfegejs-server-static sert des fichiers statiques
- solfegejs-swig est le moteur de templates
- solfegejs-cli permet d’exposer les commandes du serveur
J’introduis donc un bundle un peu plus complexe qu’est le serveur. On peut lui ajouter des middlewares pour traiter les requêtes.
Source : https://github.com/neolao/solfege-example-website
Ensuite
Je dois créer un squelette plus complet qui montre comment on peut créer un site web. Il doit contenir tout ce qu’il faut pour le confort de développement et faciliter le workflow (tout l’intérêt d’un framework quoi).
Il me reste encore pas mal de choses à faire, mais ça avance tranquillement. Une fois que les bundles de base sont créés et que leurs fonctionnements sont vérifiés, j’améliorerai la documentation.
Commentaires