Vim
 Ca fait un petit moment déjà que j’essaie de me créer un environnement de développement distant, c’est à dire que je me connecte sur une machine en ligne pour faire ce que j’ai à faire. C’est assez sympa d’utiliser le protocol NX, il marche bien en plus. Mais je me suis très vite trouné vers une solution entièrement sur un terminal.
Ca fait un petit moment déjà que j’essaie de me créer un environnement de développement distant, c’est à dire que je me connecte sur une machine en ligne pour faire ce que j’ai à faire. C’est assez sympa d’utiliser le protocol NX, il marche bien en plus. Mais je me suis très vite trouné vers une solution entièrement sur un terminal.
Je zappe tout ce qui est configuration de screen, mc, finch, irssi etc.. Je vais vous présenter ma personnalisation de vim, un éditeur de texte.
Présentation
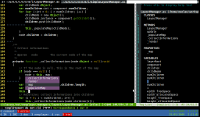
Vim est un éditeur de texte que j’utilise dans un terminal (écran noir et tout), utilisable entièrement sans la souris, avec plein de raccourcis clavier :)
De base, il n’y a pas grand chose à part le texte qu’on veut éditer. Le but de cet article est justement de montrer la personnalisation que j’en ai fait. Je n’explique pas comment utiliser le logiciel. Comme point de départ, vous pouvez lire la présentation sur wikipedia : http://fr.wikipedia.org/wiki/Vim.
On peut bien entendu afficher les numéros de ligne, choisir la taille des tabulations, utiliser des espaces au lieu des tabulations, indenter automatiquement, ouvrir plusieurs fichiers dans des onglets, afficher les caractères non imprimables, personnaliser les couleurs et les raccourcis clavier, etc.
L’explorateur de fichiers
 Pour afficher un panneau latéral avec un explorateur de fichier dedans, j’ai utilisé un plugin : NERD Tree.
Pour afficher un panneau latéral avec un explorateur de fichier dedans, j’ai utilisé un plugin : NERD Tree.
Voici ce que j’utilise principalement:
- On peut montrer/masquer les fichiers cachés
- On peut créer/copier/effacer/renommer un dossier/fichier
- On peut ouvrir un fichier dans un nouvel onglet
- Les dossiers s’affichent en premier
L’explorateur de code
 Une chose essentielle qui m’évite de scroller comme un malade, c’est un panneau qui me résume les méthodes existantes du fichier en cours d’édition. Pour celà, il y a le plugin : taglist.
Une chose essentielle qui m’évite de scroller comme un malade, c’est un panneau qui me résume les méthodes existantes du fichier en cours d’édition. Pour celà, il y a le plugin : taglist.
Ce dernier se sert de ctags pour parser les fichiers et faire ressortir les mots clés suivant le langage. Je me suis d’ailleurs fait mes propres règles ctags en expression régulière pour le CSS, pour avoir en mot clé des sections fait par commentaire. Et j’ai récupéré des règles pour l’actionscript. C’est assez simple de rajouter et modifier des langages.
Evidemment, ce panneau ne fait pas que lister les mots clés, on peut l’utiliser pour aller directement à la ligne correspondante.
Raccourcis vers d’autres fichiers
 Il y a un plugin que j’ai du mal à manipuler, c’est Source Explorer qui permet entre autre d’ouvrir un fichier à partir d’un mot sous le curseur, par exemple l’origine d’une méthode d’une class qui se trouve dans un fichier lointain. Ca a l’air super, mais j’arrive trop souvent à faire planter vim en enchainant des raccourcis clavier.
Il y a un plugin que j’ai du mal à manipuler, c’est Source Explorer qui permet entre autre d’ouvrir un fichier à partir d’un mot sous le curseur, par exemple l’origine d’une méthode d’une class qui se trouve dans un fichier lointain. Ca a l’air super, mais j’arrive trop souvent à faire planter vim en enchainant des raccourcis clavier.
En tout cas, si on s’en sert bien, c’est pratique :)
Autocompletion
 Vim possède depuis 2006 (si j’ai bien lu) la fonction d’autocompletion. Il peut afficher un petit menu déroulant par dessus le code avec les mots qui vont bien.
Vim possède depuis 2006 (si j’ai bien lu) la fonction d’autocompletion. Il peut afficher un petit menu déroulant par dessus le code avec les mots qui vont bien.
Il marche aussi avec ctags sur tout un projet. C’est à dire qu’il peut afficher des mots venant d’autres fichiers, si on s’est occupé de créer un index ctags à la racine du projet. Parfois, j’arrive à avoir le chemin du fichier d’où provient le mot, je ne sais pas pourquoi je ne l’ai pas toujours.
Conclusion
Avant de faire cet article, j’ai passé pas mal de temps dans mon environnement, à manipuler des fichiers, utiliser subversion, ant, ftp etc. Ca demande un peu d’apprentissage au début, mais je m’y suis fait.
Voici mes fichiers de configuration:
Et mon pense bête: http://doc.neolao.com/vim.wiki
PS: remarquez que je suis en résolution 1024x600, sur un laptop 10 pouces, le eeePC 1000H qui a un super clavier :)
Commentaires